CaraGokil.Com - Sitemap juga bisa disebut dengan daftar isi, dimana pada sebuah halaman berisikan barisan judul aktif yang ada di sebuat blog atau situs tersebut. Sitemap biasanya hanya link aktif saja, namun beberapa modifikasi kode html bisa menampilkan gambar atau thumbnail.
Fungsi utama dari Sitemap ini adalah untuk mempermudah pengunjung mencari materi yang berkaitan di blog kita karena sitemap merangkum semua link dan judul yang ada di blog sesuai dengan label atau kategori, dan kita bisa membuat Sitemap per-label atau per-kategori.
Jika anda ingin mencoba membuatnya untuk percobaan atau untuk digunakan pada blog kalian maka kita maka bisa mengikuti tahapan - tahapannya seperti berikut ini.



Terimakasih telah berkunjung ke situs caragokil. Semoga artikel tentang Cara Membuat Sitemap / Daftar Isi Blog SEO terbaru ini bisa membantu dan bermanfaat serta memberi ilmu baru untuk kita semua, jika ada materi yang tidak dimengerti bisa memberikan komentar atau langsung berkunjung ke grup fb.
 |
| Cara Membuat Sitemap / Daftar Isi Blog SEO |
Fungsi utama dari Sitemap ini adalah untuk mempermudah pengunjung mencari materi yang berkaitan di blog kita karena sitemap merangkum semua link dan judul yang ada di blog sesuai dengan label atau kategori, dan kita bisa membuat Sitemap per-label atau per-kategori.
Jika anda ingin mencoba membuatnya untuk percobaan atau untuk digunakan pada blog kalian maka kita maka bisa mengikuti tahapan - tahapannya seperti berikut ini.
Cara Membuat Sitemap / Daftar Isi Blog
- Masuk ke akun blogger dan pilih salah satu blog kita
- klik Pages / Halaman dan klik New Page / Halaman Baru

- Isi judul halamannya bebas Contoh : sitemap

- klik HTML dan Paste Kode / Script yang sudah disediakan di bawah artikel ini
- Klik Publish dan coba lihat hasilnya dengan klik View / kunjungi halaman
- Selanjutnya tampilkan ke halaman awal blog kita dengan klik Theme / Tema dan klik Edit HTML

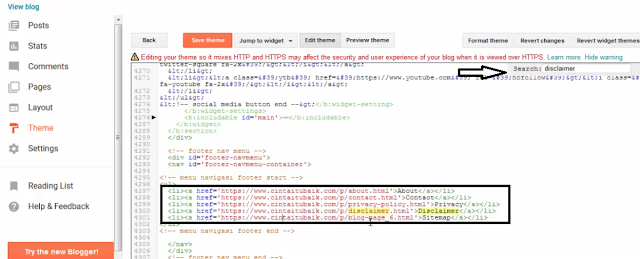
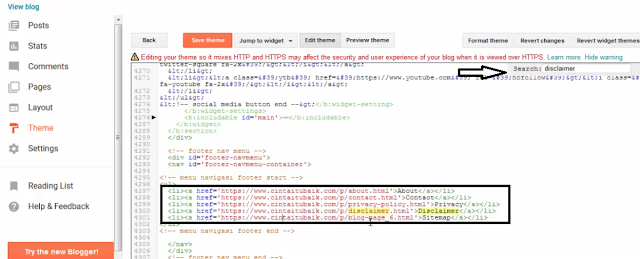
- klik satu kali didalam HTML dan tekan Ctrl+F secara bersamaan dan cari kata Disclaimer atau About, jika sudah ketemu buat link baru untuk Sitemap kita.
Script :
|
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #df772d;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #08484f;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
|
Terimakasih telah berkunjung ke situs caragokil. Semoga artikel tentang Cara Membuat Sitemap / Daftar Isi Blog SEO terbaru ini bisa membantu dan bermanfaat serta memberi ilmu baru untuk kita semua, jika ada materi yang tidak dimengerti bisa memberikan komentar atau langsung berkunjung ke grup fb.
